ナピュアミラー プロモデル折立ミラー
プログラミングTIPS-SELECTボックスの入力改善策
- 2009/09/03 19:00
- 投稿者: nakanishi カテゴリ:プログラミングTIPS
- 表示回数 3,058
HTMLの<SELECT><OPTION>ボックスで、選択項目数が多い場合、そこから目的の選択項目を見つけるのは大変です。

そこで、選択の手間を省ける方法を紹介します。
これには、普通のテキストボックスを追加し、ここに選択項目の一部の文字列を入力することでその文字列がある選択オプションが自動選択されるものです(jQueryで)。
この方法は、BMBの記事投稿に適用しました(管理者が投稿するときのみ必要)
<script src="http://www.google.com/jsapi"></script>
<script>
// Load jQuery
google.load("jquery", "1.3.2");
</script>
<script>
function searchOption(textbox){
var options = jQuery("#COMBOBOX option");
for(i=0 ; i<options.length; i++) {
if (jQuery(options[i]).text().indexOf(textbox)!= -1){
options[i].selected=true;
break;
}
}
}
</script>
<select id="COMBOBOX">
<option>愛知県</option>
<option>愛媛県</option>
<option>茨城県</option>
</select>
<input type="text" onKeyUp="searchOption(this.value);">
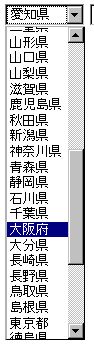
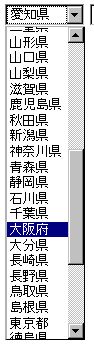
下は実行例です。コンボ(選択)ボックスの右ボックスにたとえば”大阪”と入力してみてください。

そこで、選択の手間を省ける方法を紹介します。
これには、普通のテキストボックスを追加し、ここに選択項目の一部の文字列を入力することでその文字列がある選択オプションが自動選択されるものです(jQueryで)。
この方法は、BMBの記事投稿に適用しました(管理者が投稿するときのみ必要)
<script src="http://www.google.com/jsapi"></script>
<script>
// Load jQuery
google.load("jquery", "1.3.2");
</script>
<script>
function searchOption(textbox){
var options = jQuery("#COMBOBOX option");
for(i=0 ; i<options.length; i++) {
if (jQuery(options[i]).text().indexOf(textbox)!= -1){
options[i].selected=true;
break;
}
}
}
</script>
<select id="COMBOBOX">
<option>愛知県</option>
<option>愛媛県</option>
<option>茨城県</option>
</select>
<input type="text" onKeyUp="searchOption(this.value);">
下は実行例です。コンボ(選択)ボックスの右ボックスにたとえば”大阪”と入力してみてください。

