みなさま こんにちは。
京都のITエンジニア & ドラマー の久世(ason)です。
平成23年7月20日(水)BMBオープンソース分科会・Facebook入門講座一日目の講師をさせていただいた記念に、簡単ではありますが報告・次回予告をいたします。
◇
本講座はBMBの中での活動ですので、単なる機能・操作の練習だけでなくビジネス利用を強く意識した内容にしました。
現実世界の交流をネットに持ち込んだサービスというFacebookの精神に則り、講習開始前に参加者のみなさん全員での名刺交換・交流タイムを設けました。
あとでみなさんで相互に友達リクエストをしてもらう予定でしたので、そのまえに先に知り合っておけば気持ち的にやりやすくなりそうという狙いでした。もはや全員が知り合いという楽な雰囲気で講習開始することができました^^。
今回は、ビジネス利用前提でのFacebook個人アカウントの諸機能の使い方や設定方法・考え方を説明・練習しました。
ビジネスでWebサービスを利用するには、「何ができるか」はもちろんですが、「何をしてはいけない」か、あるいは「しないほうが良い」かという点をはっきり意識しておく必要があるので、だいたい私の失敗経験も踏まえた手順になっています。
◇
やった内容はおおざっぱにいうと下記のような感じです。モノによっては唯一これが正しいというわけではなく私の意見であったりもしますし、利用規約を守るならこういう使い方しかない、とかいうものもありました。
- 個人アカウントの諸設定(特に理解の難しいところや見落としがちなところを重点的に)
- セキュリティを意識した設定・使い方
- ビジネス利用前提のプライバシー設定
- アカウント登録後、すぐにやっておくべきこと
- 慣れるまでは絶対やってはいけない操作
- 好感の持てる友達リクエストのやり方とリストの活用
- あとで聞けない、初心者が失敗しがちな恥ずかしい操作
- ニュースフィードやウォールの特徴と違い
- いいね!やシェアなどクチコミ効果の期待できる諸機能の特徴と限界
※煮え切らない書き方ですが有料セミナーなので具体的な中身は秘密です。ご容赦ください。
◇
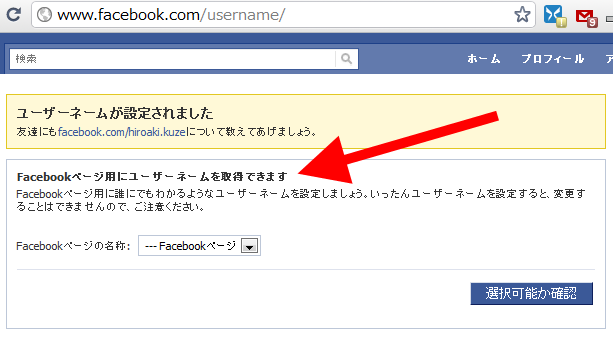
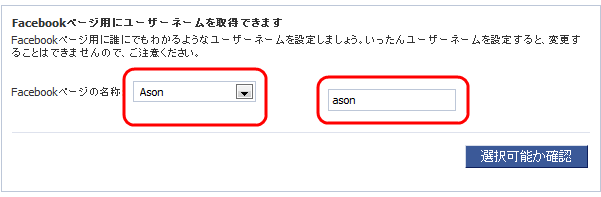
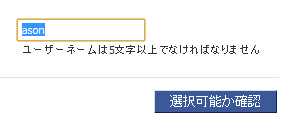
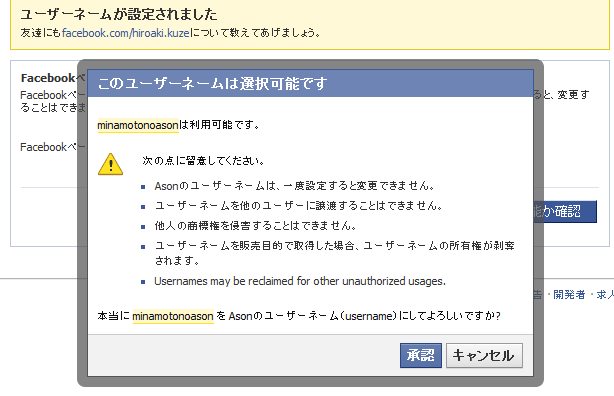
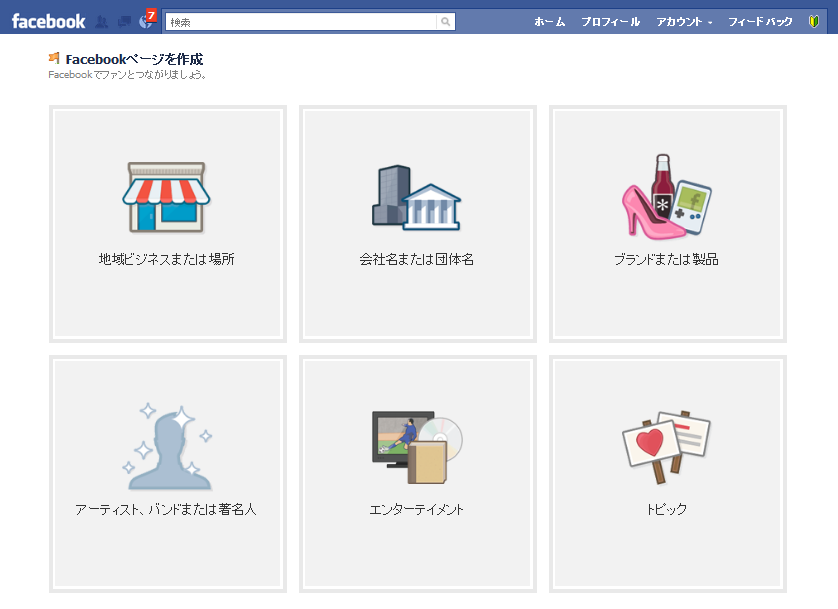
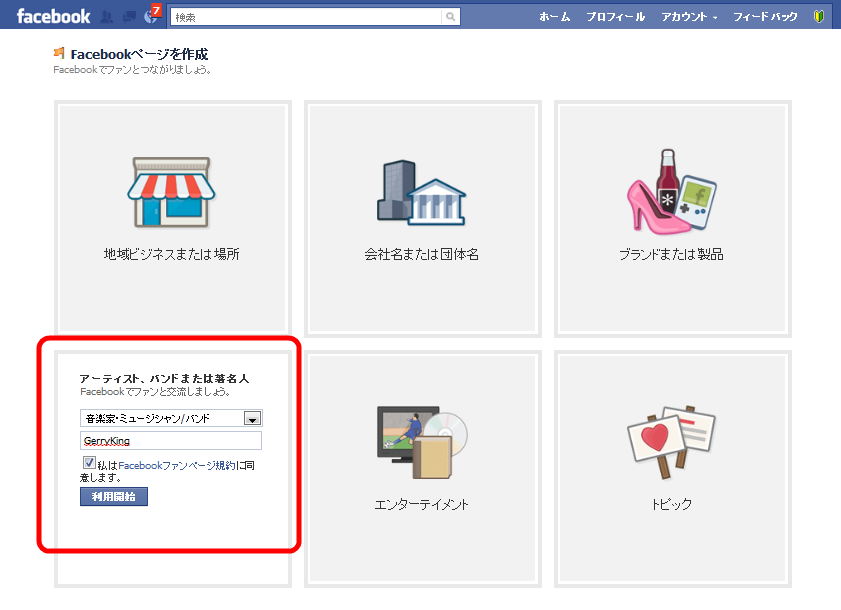
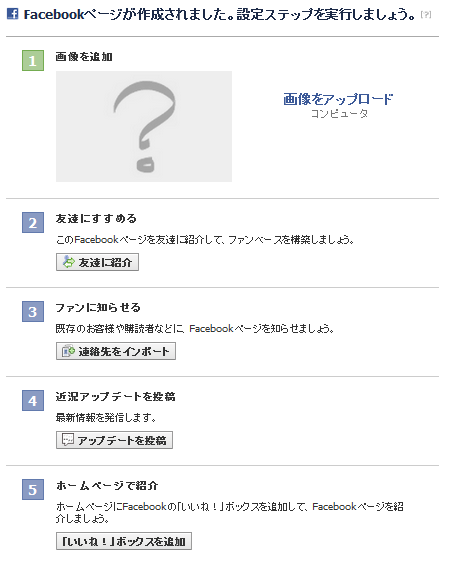
次回は、Facebookページについてざっくりと動作原理を理解してから、ビジネス活用のためのFacebookページの作成・運用についてのテクニカルな実習をします。さらにasominも利用して、参加者ご自身のFacebookページをカスタマイズ・完成させていきます。
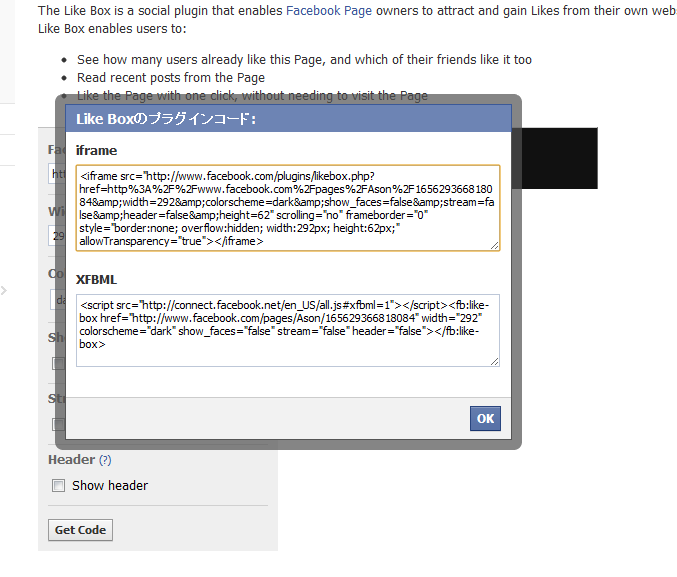
Facebookページは開設するだけなら誰でも一瞬でできます。しかしそこから自社流にカスタマイズするとなると標準機能ではまかなえないので、自分で全部やるか、お金出して業者にやってもらうか、のどちらかになります。そのへんのメリットデメリットもお話できればと思います。自分でやる場合のやりかたも紹介します。専門家がやっても結構抜けがあったりしますので、その実例も紹介します。
あとは、カスタマイズについてはasominのような無料の便利アプリを使って自分でさくっとやってしまうという選択肢もあります。ということで、なんと開発者本人がasominの使い方を手取り足取り教えちゃいます。乞うご期待!
もちろん、せっかく開設してカスタマイズまでしたFacebookページでも、ターゲット層に見てもらえないと意味がありません。
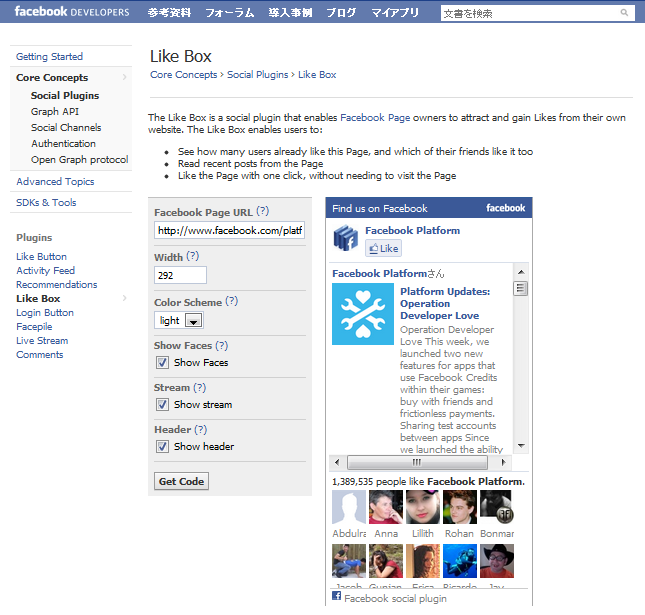
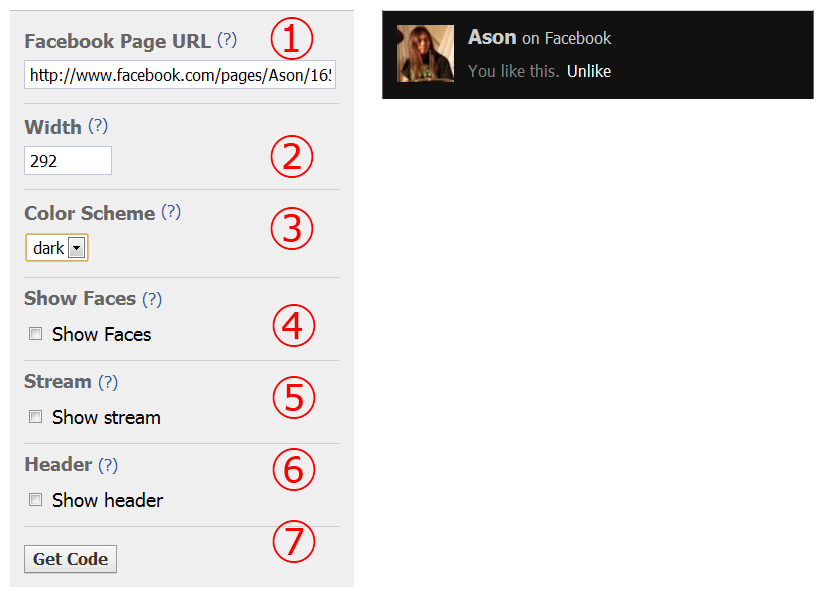
ソーシャルプラグインやその他手段を使ってタダで集客する方法、お金出してでも効果的に集客する方法などの具体的な手順についても実習していきます。
参加者のみなさま、事務局のみなさま、次回もよろしくお願いいたします。
◇
P.S.
asominは、本講座の話が持ち上がった頃(5月)にFacebookの技術的な予習をしてたときに勢いで作り上げたものなので、かなり因縁の深いアプリなのです。(前にもどっかで書きましたが)
逆に言うと、この講座の話がなければasominもなかったと思います。