Facebookファンページを
Like Box で宣伝する方法を紹介します。
Like Boxは、自分のブログやホームページに、Facebookファンページの宣伝用ボックスを配置できる仕組みのことです。
Like
Boxを使うメリット
・何人「いいね」をもらったか表示できる
・ファンページの最新投稿を表示できる
・閲覧者はページに訪問しなくても「いいね」ができる
※実際の使用例はこのページの最後にあります。
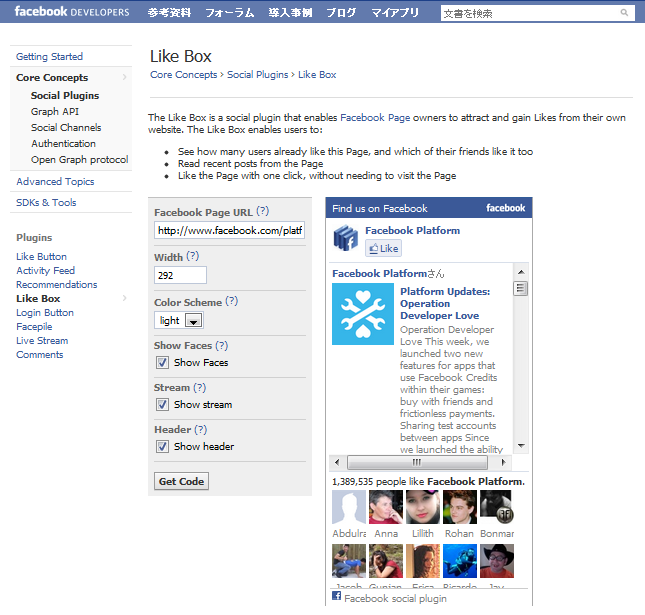
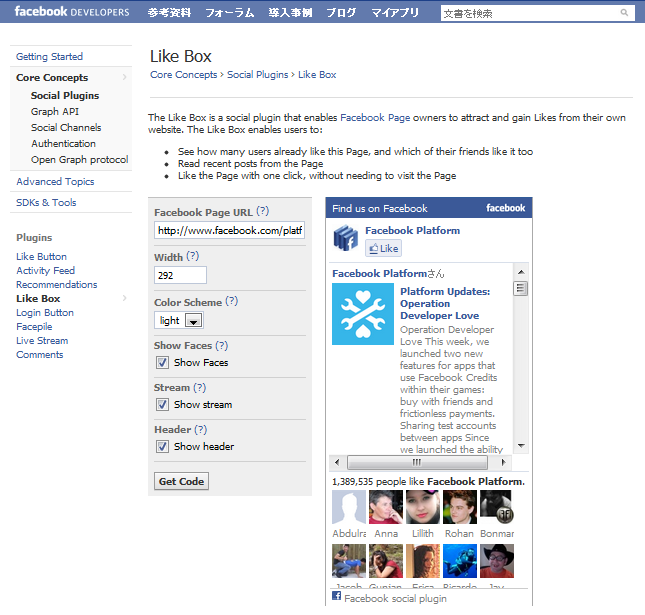
(1) Like Box作成ページを開く
下記URLにアクセスします。
http://developers.facebook.com/docs/reference/plugins/like-box
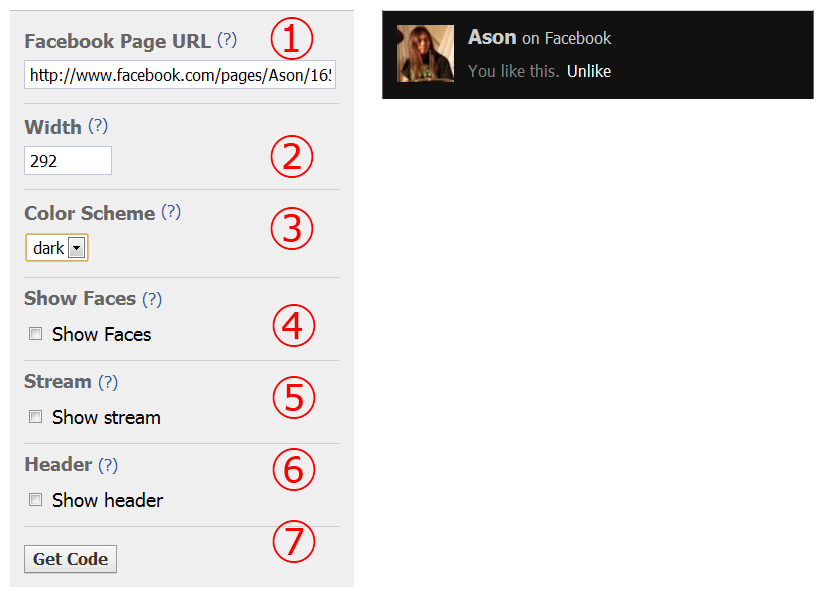
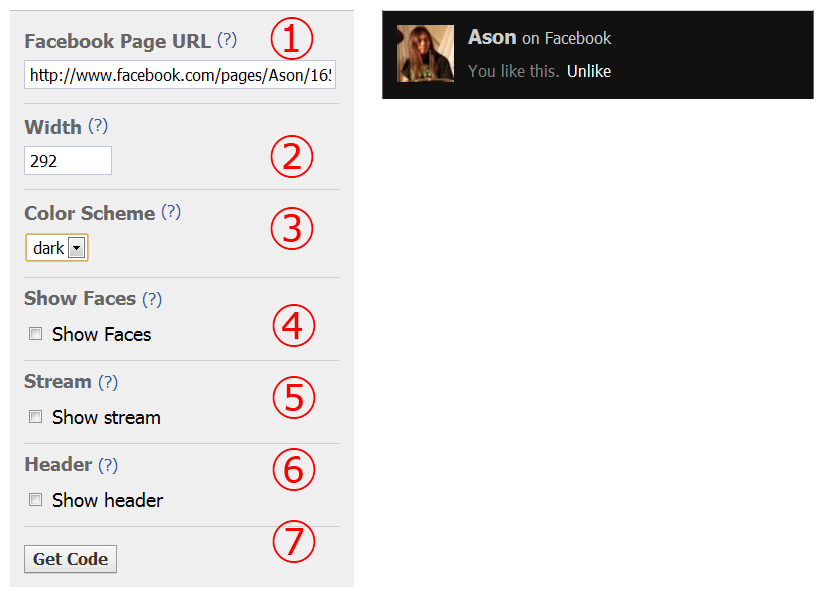
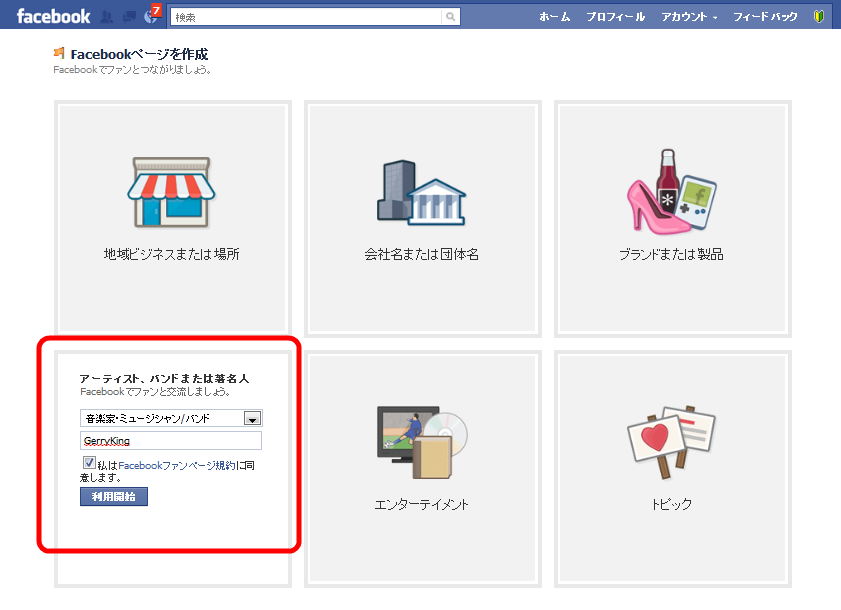
 (2) 設定します(下図の1~6)
(2) 設定します(下図の1~6)
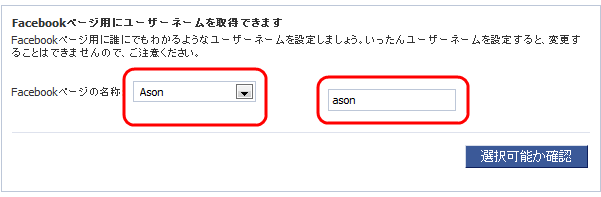
 1) ファンページのURL
1) ファンページのURL
2) Like Boxの幅
3) Like Boxの色
4) 「いいね」してくれた人のプロフィール画像を表示するかどうか
5) ファンページの投稿内容を表示するかどうか
6) ヘッダを表示するかどうか
上記6個の項目を設定していくと、Like Boxの仕上がりイメージ図がリアルタイムで右に表示されます。
設定がおわったら、(7)の 「Get Code」ボタンを押します。
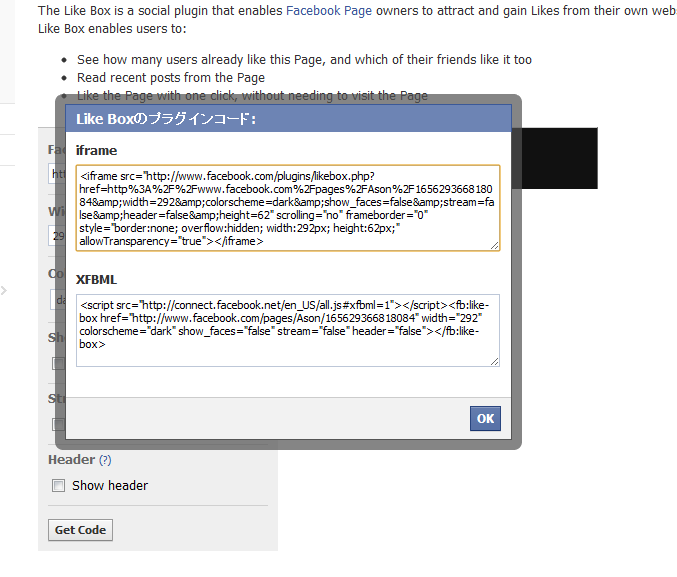
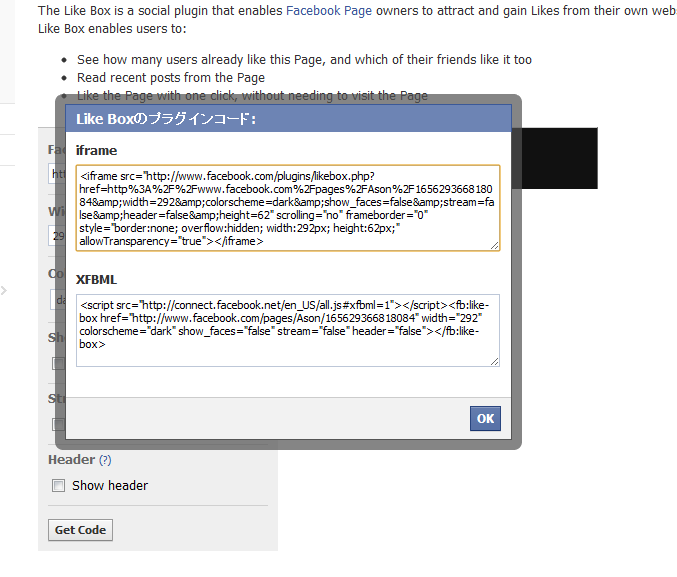
(3) コード貼りつけ
「Like Boxのプラグインコード」が表示されたら、それを自分のブログやホームページにコピペします。

iframeのを選んで、このBMB記事に貼り付けてみました。記事投稿画面が通常のモードだと下図のようにコードがそのまま文字として入ってしまいます。これじゃダメ。
<iframe
src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FAson%2F165629366818084&width=292&colorscheme=dark&show_faces=false&stream=false&header=false&height=62"
scrolling="no" frameborder="0" style="border:none; overflow:hidden;
width:292px; height:62px;"
allowTransparency="true"></iframe>
記事投稿画面のメニューバーにある「ソース」を選んで、そこに貼りつけてください。するとコードが実行されて下記のような画面がでます。
【実際の使用例】
↑ よかったら「いいね」を押してくださいね! (≧∇≦)













.jpg)


.jpg)

