YURIKAGO(ユリカゴ)
開発事例1(後編)
前回、「開発という作業」という投稿でご紹介した流れを、実際の開発事例で振り返ってみたいと思います。
具体的な例を見ることで、開発する側とやり取りする際の参考にしていただければ幸いです。
今回ご紹介する事例のお客様は、以前ホームページの開設をご紹介した平安高周波工業株式会社様です。
・業種:金属加工業(高周波焼入れ加工)
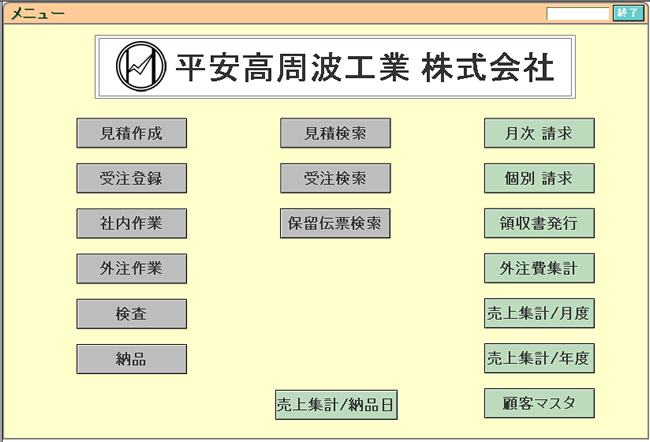
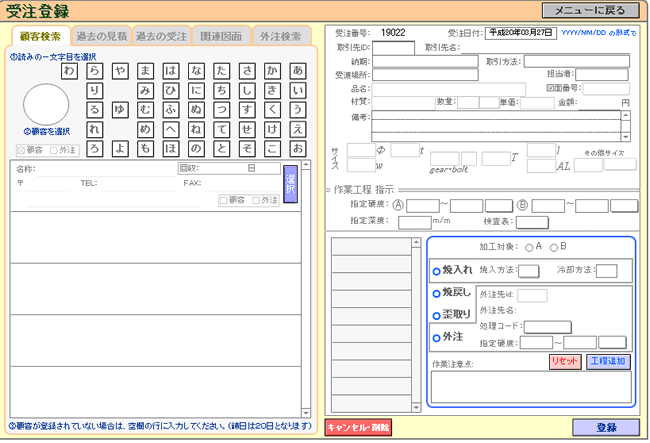
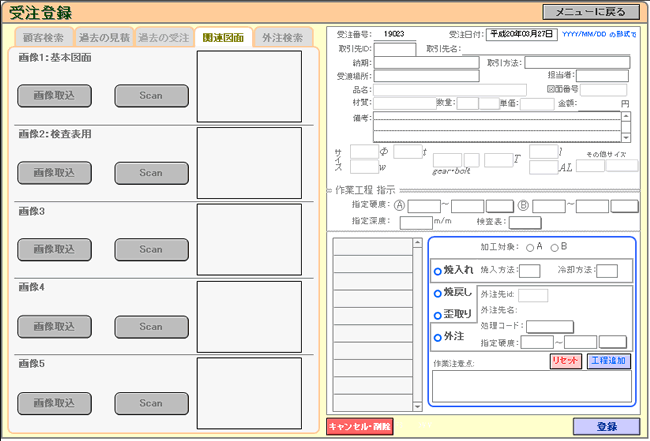
・開発範囲:受注管理/工程管理/図面管理/請求・領収書発行
前編からの続き。
概要設計;
必要なデータベースの設計、入力/表示項目の洗い出し、画面分割などを行います。
特に、画面設計に関しては、現場では手袋を着用していること、パソコン操作に不慣れな方もいらっしゃることから、できる限りマウス操作で入力できるようにし、作業の流れを止めないことが必要であると考えました。
プロトタイプ制作;
今までのヒアリング/概要設計を元にプロトタイプを制作します。
以下がその特徴的な部分です。