泉州南部織® ソフトハニカム織タオル
BMB勉強会レポート vol.7
- 2008/09/17 18:26
- 投稿者: tobe
- 表示回数 3,452
アッという間に一週間が過ぎてしまいましたが、9月10日(水)のBMB勉強会では、「皆さん、物知りだなぁ」と痛感し、とても良い刺激をいただいてきました。
忙しさを言い訳にしてはダメですが、なかなか自分の勉強時間を確保することは難しいです。
BMBの運営サポートをして下さっているTK Tools
の木下さんは、お仕事とは別に毎日ご自身の勉強にも、きちんと時間を費やされているそうです。
その積み重ねがあってこそ、企業に役立つ存在として、お仕事が成り立っておられるのだろうなと思いました。
専門的な知識に止まらず、多岐にわたってバランス良く幅広い知識をお持ちでいらっしゃるので、広い視野で物事をとらえることがお出来になり、コンサルティング的な役割も担っておられるようです。
BMB勉強会では、その貴重な知識を垣間見ることもでき、ストレートに表現すると ”ラッキー♪” って感じです。
その木下さんから教えて頂いた、便利なサイトを皆様にもご紹介したいと思います。
MOONGIFTというサイトで、オープンソース・フリーウェアを毎日紹介されているブログです。
http://www.moongift.jp/
木下さんのブログ記事「いろんなバージョンのIE」でもご紹介されていますが、フリーで高機能なソフトがたくさん紹介されています。
オープンソースを上手く使いこなすことができれば、経費削減や業務の効率化など、メリットはとても大きいです。
さて、「BMB勉強会レポート vol.6」、「バナーを変更してみました!」で掲載いたしました、最新記事やTOP50用の小さなバナー画像の表示方法をご説明したいと思います。
【手順1】
会員ブログページの一番上に常に表示されている、トップ記事の編集画面を出します。 (方法は通常の記事と同様、「編集」ボタンをクリックします。)
【手順2】
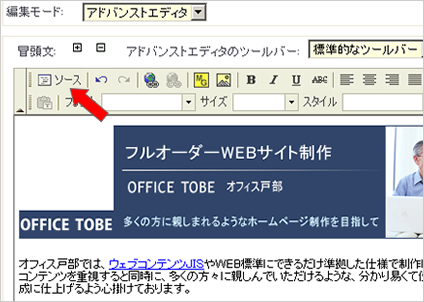
会員バナーの左端(赤い矢印)にカーソルを合わせて、小さなバナー画像を挿入します。 ![]()

【手順3】
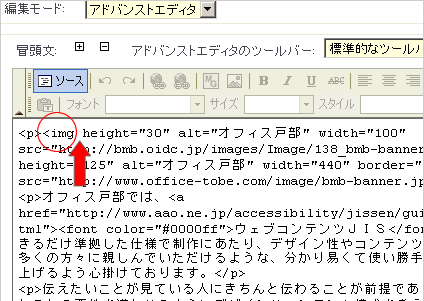
このままでは不恰好ですので、小さなバナーを表示しないようにします。 まずは、「ソース」 (赤い矢印)
をクリックして下さい。

【手順4】
最初に出てくるimgタグ (赤丸)
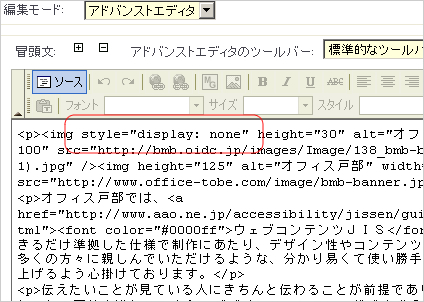
が、小さいバナーを表示するタグですので、ここに非表示のスタイルを設定します。赤い矢印の部分に以下の文字列をコピー&ペーストして下さい。(前後に半角スペースを入れて下さい)
style="display: none"

【手順5】
こんな感じにソースの修正が終わりましたら、「保存/投稿」ボタンを押して完了です。

つたない説明ですが、お分かり頂けましたでしょうか?
長々となってしまいましたので、小さなバナー画像のサイズなどについては、
「バナーを変更してみました!」でご確認下さいませm(._.)m
[tag:BMB勉強会 バナー]

