ラピス ワンタフトブラシ レプトン
開発という作業
ホームページにせよ、社内システムにせよ、お客様から「こんなのがほしい」とオーダーを頂いて制作するいわゆる受託開発は、手順としては大体同じ形で進めます。
今回は、その手順について、弊社の基本的な流れを書かせていただきます。
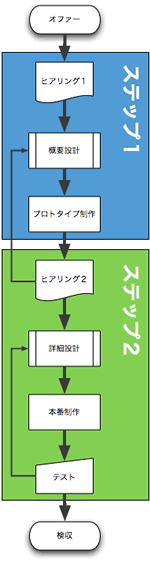
 オファー;
オファー;
「こんな事できますか?」というお問い合わせから、「詳しく伺いますので、打合させてください。」というレベルに進んだ段階です。
この段階で、お客様の状況を予測して、打合せ時に聞かないといけない事などを洗い出しておきます。
ホームページ制作の場合であれば、その業界の動向やトレンドを調べたり競合他社のサイトの下調べなどを行ます。
社内システム開発の場合は、システムの用途から問題点となっていそうな箇所の予測を立てます。
ヒアリング1;
このときに伺う事は大まかに3点
1:「現状の問題点と改善後の姿」つまり、この開発の目的を伺います。
ホームページ制作の場合は、ターゲットとなるユーザー、目標とするアクセス数/売上など。
システム開発の場合は、期待する効果と、その測定方法(労働時間や作業効率)など。
2:「現状の業務の流れ/実態」ホームページやシステムを導入する事によって、現状の仕事の流れを変えないといけなかったり、新しい業務が増える事が必ず起こります。現状の流れを伺う中で業務を変えてはいけないところ、変えたいところ、変えられないところ、変えられるところ、を確認します。
3:「必要要件」必ず実現しないといけない機能などを伺います。
ホームページであれば、ターゲットとなるユーザーや、ショッピングカートや問合せ機能の有無、決済方法や特定商取法の表示、掲載商品点数など。
システム開発の場合は、出力帳票やシステムの容量、利用者のスキルや人数などを明確にします。
概要設計;
ヒアリングで伺った内容を元に、その目的に合わせて設計を行います。
ホームページの場合、サイトマップを制作し、ページのグラフィックデザインの方向性を決めます。
システム開発の場合、必要なデータベースの設計、入力/表示項目の洗い出し、画面分割などを行います。
プロトタイプ制作;
概要設計に基づいて、実際の画面を制作します。
この段階ではまだ実際に動作はしませんが、文字や画像、ボタン類がどのように画面に表示されるのかをお客様に確認いただけるようにします。
ヒアリング2;
プロトタイプをご覧頂いて、機能の抜けや不要なところ、実態に合わないところ、イメージや操作性について確認いただき、必要があれば修正します。
詳細設計;
プロトタイプおよびヒアリング2を元に実際の運用環境に合わせた設計を行います。
本番制作;
詳細設計に基づき、実際に運用(使用)されるページやプログラムを制作します。
テスト;
本番制作されたホームページやプログラムを運用環境でお客様にテストしていただきます。
検収;
テストが問題なければ、検収(納品)となります。
以上が大まかな流れになりますが、実際の開発ではヒアリングは1/2だけでなくもっと頻繁に細かくやり取りします。
また、ステップを2段階に分けているのは、できるだけステップ1の段階で、不具合となる部分を排除する事で、全体の製作期間やコストを削減するための対策です。
======================================
この投稿に関して、ご意見・ご質問等ございましたら、どうぞお気兼ねなくコメントや下記のフォームからお寄せください。
宜しくお願い致します。
お問い合わせはこちらから
======================================

